sábado, 11 de junio de 2011
viernes, 10 de junio de 2011
jueves, 26 de mayo de 2011
Adobe Photoshop
Adobe Photoshop es el nombre o marca comercial oficial que recibe uno de los programas más populares de la casa Adobe, junto con sus programas hermanos Adobe Illustrator y Adobe Flash, y que se trata esencialmente de una aplicación informática en forma de taller de pintura y fotografía que trabaja sobre un "lienzo" y que está destinado para la edición, retoque fotográfico y pintura a base de imágenes de mapa de bits (o gráficos rasterizados). Su nombre en español significa "taller de Fotos". Su capacidad de retoque y modificación de fotografías le ha dado el rubro de ser el programa de edición de imágenes más famoso del mundo.
Actualmente forma parte de la familia Adobe Creative Suite y es desarrollado y comercializado por Adobe Systems Incorporated inicialmente para computadores Apple pero posteriormente también para plataformas PC con sistema operativo Windows.Su distribución viene en diferentes presentaciones, que van desde su forma individual hasta como parte de un paquete siendo estos: Adobe Creative Suite Design Premium y Versión Standard, Adobe Creative Suite Web Premium, Adobe Creative Suite Production Studio Premium y Adobe Creative Suite Master Collection.
Photoshop en sus versiones iniciales trabajaba en un espacio bitmap formado por una sola capa, donde se podían aplicar toda una serie de efectos, textos, marcas y tratamientos. En cierto modo tenía mucho parecido con las tradicionales ampliadoras. En la actualidad lo hace con múltiples capas.
A medida que ha ido evolucionando el software ha incluido diversas mejoras fundamentales, como la incorporación de un espacio de trabajo multicapa, inclusión de elementos vectoriales, gestión avanzada de color (ICM / ICC), tratamiento extensivo de tipografías, control y retoque de color, efectos creativos, posibilidad de incorporar plugins de terceras compañías, exportación para sitios web entre otros.
Photoshop se ha convertido, casi desde sus comienzos, en el estándar de facto en retoque fotográfico, pero también se usa extensivamente en multitud de disciplinas del campo del diseño y fotografía, como diseño web, composición de imágenes bitmap, estilismo digital, fotocomposición, edición y grafismos de vídeo y básicamente en cualquier actividad que requiera el tratamiento de imágenes digitales.
Photoshop ha dejado de ser una herramienta únicamente usada por diseñadores / maquetadores, ahora Photoshop es una herramienta muy usada también por fotógrafos profesionales de todo el mundo, que lo usan para realizar el proceso de "positivado y ampliación" digital, no teniendo que pasar ya por un laboratorio más que para la impresión del material.
Con el auge de la fotografía digital en los últimos años, Photoshop se ha ido popularizando cada vez más fuera de los ámbitos profesionales y es quizá, junto a Windows y Flash (de Adobe Systems También) uno de los programas que resulta más familiar (al menos de nombre) a la gente que comienza a usarlo[cita requerida], sobre todo en su versión Photoshop Elements, para el retoque casero fotográfico.
Aunque el propósito principal de Photoshop es la edición fotográfica, este también puede ser usado para crear imágenes, efectos, gráficos y más en muy buena calidad. Aunque para determinados trabajos que requieren el uso de gráficos vectoriales es más aconsejable utilizar Adobe Illustrator.
Entre las alternativas a este programa, existen algunos programas libres como GIMP, orientada a la edición fotográfica en general, o propietarios como PhotoPaint de Corel, capaz de trabajar con cualquier característica de los archivos de Photoshop, y también con sus filtros plugin.
Tomado de Wikipedia, La Enciclopedia Libre, http://es.wikipedia.org/wiki/Adobe_Photoshop
Actualmente forma parte de la familia Adobe Creative Suite y es desarrollado y comercializado por Adobe Systems Incorporated inicialmente para computadores Apple pero posteriormente también para plataformas PC con sistema operativo Windows.Su distribución viene en diferentes presentaciones, que van desde su forma individual hasta como parte de un paquete siendo estos: Adobe Creative Suite Design Premium y Versión Standard, Adobe Creative Suite Web Premium, Adobe Creative Suite Production Studio Premium y Adobe Creative Suite Master Collection.
Photoshop en sus versiones iniciales trabajaba en un espacio bitmap formado por una sola capa, donde se podían aplicar toda una serie de efectos, textos, marcas y tratamientos. En cierto modo tenía mucho parecido con las tradicionales ampliadoras. En la actualidad lo hace con múltiples capas.
A medida que ha ido evolucionando el software ha incluido diversas mejoras fundamentales, como la incorporación de un espacio de trabajo multicapa, inclusión de elementos vectoriales, gestión avanzada de color (ICM / ICC), tratamiento extensivo de tipografías, control y retoque de color, efectos creativos, posibilidad de incorporar plugins de terceras compañías, exportación para sitios web entre otros.
Photoshop se ha convertido, casi desde sus comienzos, en el estándar de facto en retoque fotográfico, pero también se usa extensivamente en multitud de disciplinas del campo del diseño y fotografía, como diseño web, composición de imágenes bitmap, estilismo digital, fotocomposición, edición y grafismos de vídeo y básicamente en cualquier actividad que requiera el tratamiento de imágenes digitales.
Photoshop ha dejado de ser una herramienta únicamente usada por diseñadores / maquetadores, ahora Photoshop es una herramienta muy usada también por fotógrafos profesionales de todo el mundo, que lo usan para realizar el proceso de "positivado y ampliación" digital, no teniendo que pasar ya por un laboratorio más que para la impresión del material.
Con el auge de la fotografía digital en los últimos años, Photoshop se ha ido popularizando cada vez más fuera de los ámbitos profesionales y es quizá, junto a Windows y Flash (de Adobe Systems También) uno de los programas que resulta más familiar (al menos de nombre) a la gente que comienza a usarlo[cita requerida], sobre todo en su versión Photoshop Elements, para el retoque casero fotográfico.
Aunque el propósito principal de Photoshop es la edición fotográfica, este también puede ser usado para crear imágenes, efectos, gráficos y más en muy buena calidad. Aunque para determinados trabajos que requieren el uso de gráficos vectoriales es más aconsejable utilizar Adobe Illustrator.
Entre las alternativas a este programa, existen algunos programas libres como GIMP, orientada a la edición fotográfica en general, o propietarios como PhotoPaint de Corel, capaz de trabajar con cualquier característica de los archivos de Photoshop, y también con sus filtros plugin.
Tomado de Wikipedia, La Enciclopedia Libre, http://es.wikipedia.org/wiki/Adobe_Photoshop
Fotografías editadas con Adobe Photoshop.
martes, 10 de mayo de 2011
jueves, 28 de abril de 2011
Malla de Degradados en Illustrator
La malla de degradado es una herramienta fundamental en el campo de la ilustracion la cual nos permite realizar degradados a partir de una imagen plana para que esta adquiera efectos de movimiento, relieve y volumen. Esta herramienta crea puntos de malla, los cuales tienen sus respectivos puntos ejes que nos permite editar la direccion del efecto de luz que querramos dar a la imagen.
Es una poderosa herramienta que con un poco de practica nos ayuda a crear extraordinarios efectos que le dan realismo fotografico a nuetras ilustraciones.
En este caso cree puntos de malla guiandome en la luz de la manzana original, como podemos observar he creado puntos de luz y de sombra que le dan volumen a la imagen, ademas he usado la herramienta "flecha blanca" que permite tomar un punto o grupo de puntos para modificar la direccion y la separacion entre puntos de malla.
Aqui otros ejemplos del uso de la herramienta Malla:
No olviden dejar sus comentarios.
Saludos.
Logos redibujados con herramienta pluma
Logos relacionados a la Comunicacion Visual creados por Santiago Miño
VISUAL GROUP: Este logo representa una empresa de comunicacion visual que evoca confianza al observarlo ya sea por los colores que en el se han usado y por lo que el mismo representa, esta basado en la idea de un casillero con un "visto" que en la vida cotidiana se traduce como "correcto" o "bueno", el "visto" a su vez tiene un doble proposito que es el de identificar y destacar la letra V de "Visual" y a su vez una especie de ave abstracta en vuelo que en este caso subconcientemente nos evoca a "volar alto".
Pm COMUNICACION VISUAL (Paul Miño COMUNICACION VISUAL): Otro logo empresarial de comunicacion visual encaminado a servicios de impresion principalmente, en el cual destacan los colores CMYK que son los que se usan para este fin. Para este logo he utilizado las iniciales de mi nombre como identidad de la empresa, estas a su vez se unen a un "ojo" que en su centro contiene una especie de reflejo del mundo en su pupila y la forma del logo en si que nos da la sensacion de una "firma" que le da seriedad y confianza.
viernes, 22 de abril de 2011
Adobe Illustrator
Cómo usar la herramienta pluma en Adobe Illustrator
En este tip expondré algunas características básicas sobre el manejo de la herramienta pluma en Adobe Illustrator para crear vectores. Es de nivel principiante, por lo que no hay que tener conocimientos previos sobre el manejo de las herramientas del programa.Para comenzar, abrimos el programa Adobe Illustrator, y creamos un archivo nuevo para comenzar a trabajar. Desde el menú vamos a File>New, o desde el teclado ( Ctrl + N ).

Elegimos un tamaño para el espacio de trabajo, aunque en Illustrator se puede trabajar sin ningún problema fuera de este. Seleccionamos la opcion de RGB ya que no trabajaremos para papel, y le damos Ok.
Propiedades de la herramienta pluma.
Como primer paso, debemos saber cuáles son las posibilidades que nos da la Herramienta Pluma en Illustrator.
Buscamos la pluma en la barra de herramientas, si no la ves la buscas desde el menú Window>Tool. Lo más cómodo en Illustrator es manejarse mediante el teclado, así de a poco vamos aprendiendo a llamar a cada herramienta para luego, poder trabajar a pantalla completa. (alabadas sean las ventanas flotantes). Entonces mediante la tecla ( P ) también podemos seleccionar la herramienta pluma.

Si mantenemos apretado el botón, vemos que se despliega un menú emergente con algunas opciones para realizar distintos trabajos sobre el vector.

 Add anchor Point Tool: Agrega nodos o puntos a un trazado. Si tenemos seleccionada la herramienta pluma, usando la tecla ( + ) ya llamamos a esta herramienta.
Add anchor Point Tool: Agrega nodos o puntos a un trazado. Si tenemos seleccionada la herramienta pluma, usando la tecla ( + ) ya llamamos a esta herramienta. Delete anchor Point Tool: Quita nodos o puntos a un trazado. Si tenemos seleccionada la herramienta pluma, usando la tecla ( - ) ya llamamos a esta herramienta.
Delete anchor Point Tool: Quita nodos o puntos a un trazado. Si tenemos seleccionada la herramienta pluma, usando la tecla ( - ) ya llamamos a esta herramienta. Convert anchor Point Tool: Convierte curvas en ángulos y ángulos en curvas.
Convert anchor Point Tool: Convierte curvas en ángulos y ángulos en curvas.Si tenemos seleccionada la herramienta pluma, usando la tecla ( Alt ) ya llamamos a esta herramienta.
Cómo generar líneas rectas
Pasamos a dibujar una línea recta, haciendo solamente dos clicks en lugares diferentes, esto genera dos puntos, y con esto un segmento, un trazo dibujado.

¿Cómo logramos una línea recta? Luego de realizar el primer clic, mantenemos apretada la tecla ( Shift ) y al hacer el segundo click ya tenemos nuestra línea bien recta.
Ahora bien, si nos posicionamos encima de la recta generada, veremos que al puntero en forma de pluma se le sumará el signo de adición: ( + ). Hacemos clic sobre la línea generando así otro nodo o punto sobre la recta y vemos que donde antes estaba el signo de adición ( + ) ahora está el de sustracción ( - ). Si volvemos a hacer click sobre el punto generado, vemos como desaparece.
Como todo, es cuestión de explorar y ver qué resultados nos da cada herramienta. Si hacemos clicks consecutivos en diferentes lugares, vemos cómo podemos ir generando diferentes formas.

Cómo mover nodos o puntos de un trazado.
Para mover nodos de lugar, se utiliza la herramienta de selección directa desde la barra de herramientas o mediante la tecla ( A ).

Una vez seleccionada, hacemos un clic sobre el trazado. Notaremos que los tres puntos se vuelven blancos.

Seleccionamos el punto del medio con un clic, y notamos que el punto esta seleccionado porque ha cambiado su color mientras los demás siguen estando blancos, como lo muestra la imagen.

Ahora solo nos queda arrastrar el punto hasta otro lugar.

Cómo generar trazados con curvas.
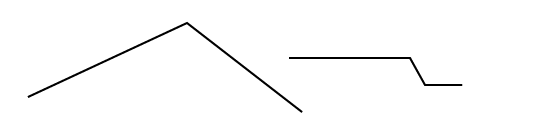
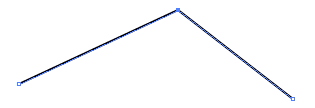
Como dijimos antes, para comenzar un trazado sólo se deben hacer dos puntos en lugares diferentes. Pero si quiero realizar un trazado completamente curvo, debo, a cada punto, arrastrar el puntero para que se genere la curva en cada extremo, por cada nodo. Veamos los pasos a seguir en el grafico, las flechas rojas indican la dirección de arrastre que debemos darle al puntero. Cuanto más lo alejemos del nodo, más pronunciada será la curva:

Cómo generar curvas a partir de un ángulo.
Para generar curvas debemos tener la herramienta pluma ( P ) seleccionada. Si nos posicionamos frente a un nodo o punto, vemos cómo al cursor se le suma el signo de sustracción ( - ), pero si apretamos la tecla ( Alt ), vemos cómo el cursor cambia en forma de pico:
 . Teniendo entonces apretada la tecla ( Alt ) procedemos a arrastrar el puntero hacia un costado y vemos cómo se genera una curva.
. Teniendo entonces apretada la tecla ( Alt ) procedemos a arrastrar el puntero hacia un costado y vemos cómo se genera una curva.

Cómo generar esquinas angulosas a partir de una curva.
Este punto para el manejo del vector es muy útil. Teniendo la herramienta pluma seleccionada, sólo debemos arrastrar el punto de dirección mientras apretamos la tecla Alt. Vemos que al apretar la tecla ( Alt ) ya el puntero cambio a la forma de pico, que es lo que nos permitirá convertir el trazado.
Lo que está dentro del círculo rojo es el punto de dirección, y es lo que debemos arrastrar, formándose una esquina en punta.

Si tenemos una curva y sólo queremos que quede como un ángulo, debemos mantener apretada la tecla ( Alt ) y hacer un solo clic.

Como ven esto es una introducción básica acerca de una de las tantas maneras de comenzar a trabajar con vectores. Mediante la combinación de estas opciones que nos da la herramienta pluma podemos hacer trabajos de gran calidad y terminación.
Espero en una próxima entrega avanzar más sobre el uso de vectores en Illustrator.
Suscribirse a:
Entradas (Atom)












































